在开发过程中,我们经常会遇到前后端联调问题,比如出现接口数据无法正常返回,这时候需要我们对问题进行排查和解决。
以下是近期一个排查处理前端页面调用后端接口无数据的示例:
环境情况:Node作为前端,Nginx转发到JAVA程序作为后端。
具体现象:前端页面调用后端接口无数据;而直接访问接口地址却可以得到数据。
处理及解决:
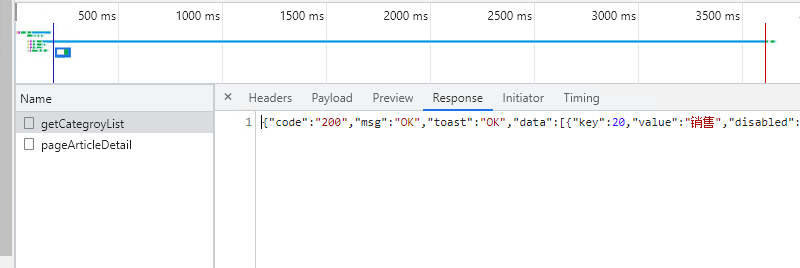
- 确认前端页面调用接口的请求已发送并接收到了响应数据
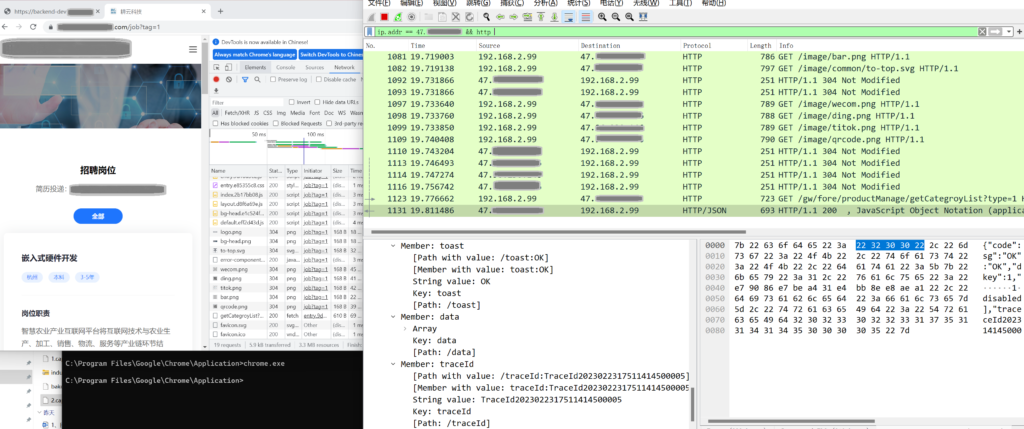
- 通过抓包分析发现接口数据已经发送到前端,但前端页面并未能够正确处理数据内容。

- 确定原因是因为前端未将接口返回数据当做JSON格式处理,从而导致忽略了接口数据.
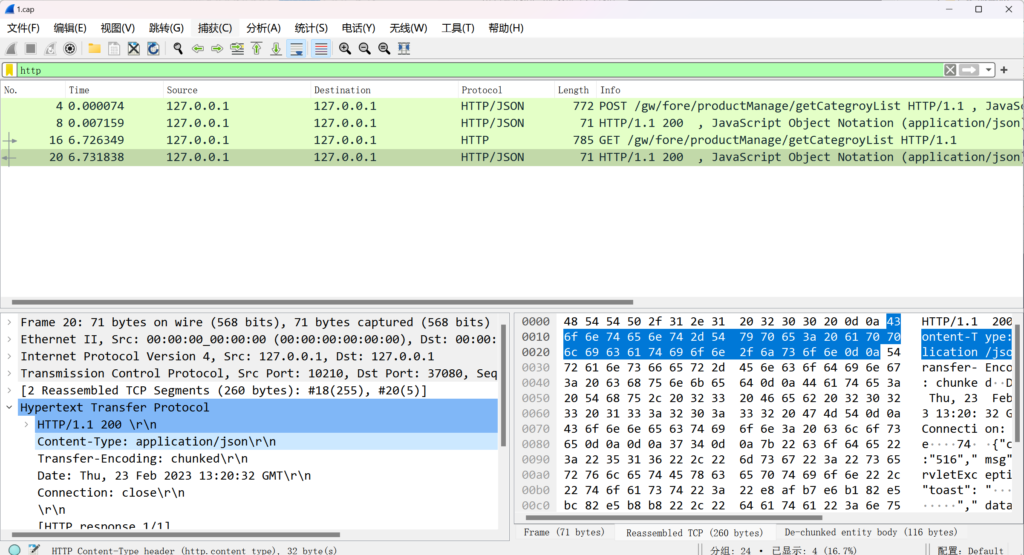
- 抓包检查后端程序的返回给Nginx的头部信息,发现已经设置了”Content-Type: application/jsont。

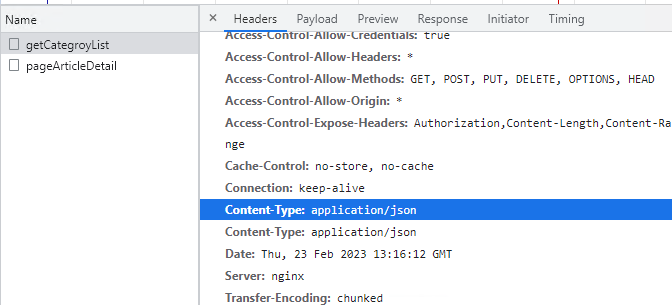
- 继续检查Nginx服务器的配置,发现在转发请求时,Nginx同样加上了一个”Content-Type: application/json”的返回头部信息。
- 由于Nginx返回时多加了一个Content-Type,导致最终响应出现了两个Content-Type。从而出现前端程序处理异常。

- 解决方法是在Nginx的配置文件中去掉额外返回的Content-Type值,前端程序即可正确认知到JSON信息,从而获取到响应数据。

页码: 1 2